- iPhone 6 16Gb Gold Phiên bản quốc tế
- iPhone 6Plus 64Gb Gold phiên bản quốc tế
- iPad mini 2 Retina wifi 3Gb 64Gb
- iPad Air 2 Retina wifi 3G 16Gb
Showing posts with label Đồ Họa. Show all posts
Showing posts with label Đồ Họa. Show all posts
Bộ ảnh girl xinh khoe dáng cùng iPhone, iPad
Tìm hiểu về camera của iPhone 6 và 6 plus
1. Tìm hiểu về camera của iPhone 6 và iPhone 6 Plus
Camera của iPhone 6 được sử dụng cảm biến ảnh mới, nhưng vẫn giữ nguyên số lượng điểm ảnh là 8MP, khẩu độ ống kính f/2.2. Chắc chắn điều này sẽ làm nhiều người thắc mắc tại sao Apple không tăng kích thước cảm biến ảnh và số lượng điểm ảnh (?) Tốc độ lấy nét tự động (AF) được tăng khả năng thực hiện nhanh gấp hai lần iP5s và chính xác hơn. Apple gọi tốc độ lấy nét đó là công nghệ lấy nét điểm ảnh (Focus Pixels). iP6 và 6+ có khả năng nhận diện khuôn mặt phân biệt đối tượng trước sau, FaceTime HD camera. iPhone 6 có cơ chế giảm rung kỹ thuật số còn iPhone 6+ giảm rung quang học. Cả hai iPhone 6 và iPhone 6+ quay video độ phân giải 1080p 30/60fps và Slow-motion 120fps/240fps. Camera có 2 đèn LEDs cân đối nhiệt độ màu khi sử dụng. HDR tự động với 1 tấm ảnh.
Vài thông số kỹ thuật chính:

- Cảm biến đời mới iSight: 8MP
- Kích thước điểm ảnh: 1.5µ
- Khẩu độ ống kính: f/2.2
- Cảm biến ảnh đời mới với Chip A8 hỗ trợ xử lý ảnh nhanh hơn
- Công nghệ lấy nét điểm ảnh (Focus Pixels) như trên máy ảnh DSLR chuyên nghiệp
- Focus Pixels trên cảm biến ảnh đời mới giúp iPhone 6 lấy nét nhanh và chính xác hơn.
- FaceTime HD camera
- Chụp liên tục 10 ảnh/giây
- HDR auto chỉ chụp 1 tấm ảnh.
- iOS 8 giúp camera chụp ảnh tốt hơn với những cập nhật mới như +/- EV
- Video 1080p 30/60fps; Slow-motion 120/240fps


Chip xử lý A8 cùng iOS 8 mới giúp iPhone 6 chụp ảnh tốt hơn
Camera 8 triệu điểm ảnh, kích thước mỗi điểm ảnh là 1.5µ
Công nghệ Focus Pixels tăng sức mạnh lấy nét nhanh và chính xác hơn
iPhone 6 được Apple sử dụng cảm biến ảnh đời mới, tuy vẫn giữ lượng điểm ảnh cũ 8MP
iPhone 6 có giảm rung kỹ thuật số - iPhone 6+ giảm rung quang học
Panorama lên đến 43Mpx
iPhone 6 chụp liên tục theo mode nhận diện nụ cười
Camera iPhone 6 nhận diện và phân biệt được khuôn mặt gần và xa
2. So sánh ảnh chụp giữa iPhone 6, iPhone 5S và LG G3
Qua những thông tin ở phần 1, chúng ta đã thấy Apple dành nhiều ưu ái cho hệ thống camera của iPhone 6 mặc dù vẫn khiêm tốn giữ độ phân giải ở mức 8MP. Có lẽ thông số này sẽ khiến không ít tín đồ chế diễu. Nhưng ảnh chụp thực tế có chất lượng như thế nào thì phần này chúng ta sẽ rõ.
Sau đây là 3 bức ảnh chụp đêm từ iPhone 6 (8 MP), iPhone 5s (8MP) và LG G3 (13MP) tại cùng 1 thời điểm.
Ảnh chụp từ iPhone 6
Ảnh chụp từ iPhone 5s
Ảnh chụp từ LG G3
So ảnh chụp giữa iPhone 6 và iPhone 5s, có thể thấy rõ sự khác biệt: Ảnh chụp từ iPhone 6 cho nước ảnh sáng, rõ ràng, đặc biệt ở các khu vực như nền trời (thật hơn và có thể thấy rõ mây) và mặt trước tòa nhà (sáng hơn) so với người tiền nhiệm iPhone 5s. Không những thế, hiện tượng nhiễu vốn là "cơn ác mộng" khi chụp ảnh thiếu sáng cũng đã được loại bỏ đáng kể khi chụp bằng iPhone 6. Ngoài ra, ảnh nền đường từ iPhone mới cũng không có cảm giác mờ mờ khó chịu như iPhone 5s.
Về phần ảnh chụp với LG G3, do góc chụp có khác đi đôi chút nên việc đánh giá sẽ khó có thể khách quan nhưng về tổng thể, chất lượng ảnh ảnh chụp từ camera của iPhone 6 hoàn toàn đẹp hơn.
3. Một số ảnh khác chụp từ iPhone 6
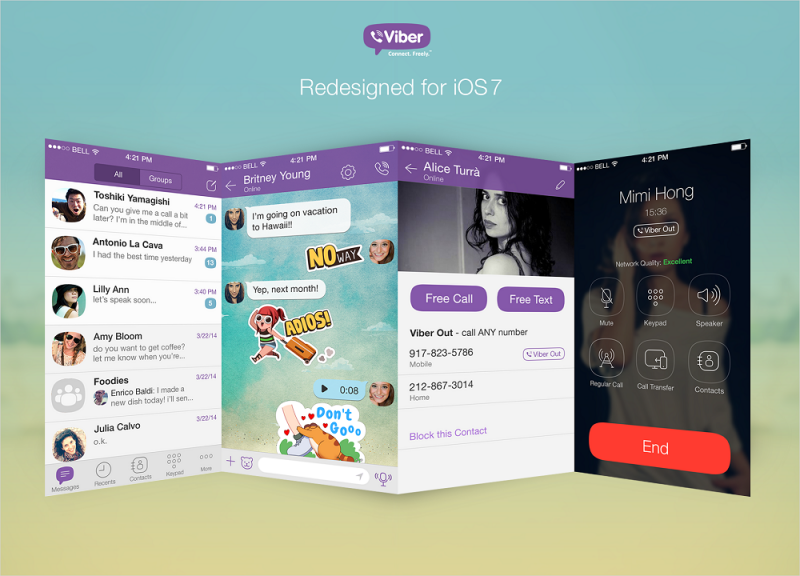
[Đồ Họa] Concept Viber App
1. Viber IOS 6
2. Viber IOS 7
3. Viber IOS 7 redesign
4. Viber App IOS 7 concept
Download file PSD: Download
Có thể bạn quan tâm: Những điều cần lưu ý khi thiết kế icon ios 7
Những điều cần lưu ý khi thiết kế icon ứng dụng ios 7
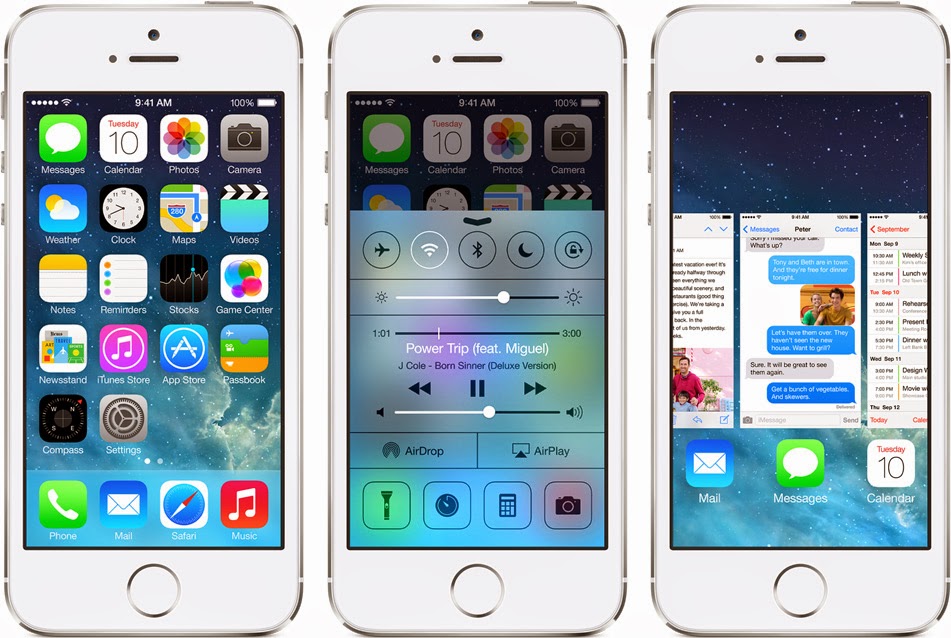
So với iOS 6, bản nâng cấp iOS 7 chứng kiến một sự lột xác hoàn toàn về thiết kế icon cũng như giao diện bên trong các ứng dụng. Điều này đòi hỏi các lập trình viên cần phải khẩn trương đưa ra những thay đổi đối với các app của mình, giúp chúng trông phẳng hơn và đơn giản hơn. Về cơ bản thì từng app trên iOS 7 đều có nhiều thay đổi như kích thước icon khác nhau, các thành phần bên trong như dấu mũi tên, nút back hay các nút chức năng cũng đều được đơn giản hoá và phẳng hoá. Tuy nhiên, cụ thể những sự thay đổi này ra sao, một lập trình viên vừa qua đã chia sẻ một số điều giúp các developer dễ dàng hơn trong việc thiết kế lại app sao cho phù hợp với iOS 7.

Các bước lập trình viên cần ghi nhớ để thiết kế giao diện app cho iOS 7.
1. Độ phân giải màn hình của từng máy khi ở chế độ đứng, và ở chế độ nằm ngang.

2. Mật độ điểm ảnh, chế độ màu, nhiệt độ màu

3. Kích thước của icon

Kích thước của từng icon và ngôn ngữ thiết kế của chúng chính là những thay đổi rất dễ nhận ra kể trên iOS
7. Để rõ hơn mời các bạn xem bảng ở trên

Với các icon mới trên iOS 7, những giá trị, thông số về các góc bo tròn cũng sẽ khác hoàn toàn. Nếu để ý các bạn sẽ thấy những icon của các app trên iOS 7 dường như tròn trịa hơn - khá giống với icon trên Meego. Để dễ hình dung hơn nữa, hãy nhìn sự thay đổi của icon ở phía trên, các góc cạnh của icon được bo nhẹ nhàng, không còn vuông vức.
Thực tế, Apple không nói rõ về phần này, tuy nhiên, tác giả bài viết đã ngồi nghiên cứu và phát hoạ ra bản mẫu gần chính xác nhất. Các dev có thể tham khảo.

Đây chính là điểm mà Apple nhấn mạnh nhất ở icon của iOS 7. Điều họ muốn thể hiện qua hệ thống dạng lưới này chính là tỷ lệ vàng - một tỷ lệ hoàn hảo mà những developer khác nên áp dụng vào việc thiết kế icon app. Apple muốn tất cả biểu tượng, từng vị trí nhỏ nhất cũng phải tuân theo tiêu chuẩn này, mọi thứ phải ngay ngắn và phải được "đưa vào khuôn mẫu". Thế nhưng, chính vì sự nghiêm ngặt có phần thái quá này, nhiều developer đã không đồng ý bởi họ muốn phá cách hơn và muốn được tự do trong thiết kế.
Tóm lại, các bạn có thể tự do thiết kế icon của app tuy nhiên, chúng ta cũng nên tuân thủ các tiêu chuẩn do Apple đặt ra để tránh rắc rối.

Tiếp đến là độ cao, bề ngang của các thanh điều hướng, thanh status trên iOS 7. Các bạn tham khảo bảng ở trên.

Đây là nơi hiển thị trạng thái của máy như pin, đồng hồ, cột sóng,...Thực tế thì kích thước của từng biểu tượng, font chữ trên Status Bar của iOS 7 giống với iOS 6, do đó các dev cũng không gặp quá nhiều khó khăn về phần này.

Thanh điều hướng trên iOS thường bao gồm tiêu đề, các nút back, next, edit hay create. Ở iOS 7, kích thước và font chữ trên thanh này khác so với iOS 6, cụ thể ra sao các bạn hãy nhìn phía trên.

List hay khuôn khổ hay bảng hiển thị nội dung trên iOS 7 giờ đây đã được trải dài ra bằng với độ rộng của màn hình máy. Bên cạnh đó, mỗi dòng hay mỗi khu vực sẽ được ngăn cách bởi một đường thẳng 1px, có mép bên trái 15pt. Rõ hơn nữa thì mời các bạn xem hình trên.

Các icon mặc định trên iOS 7 trông rất đơn giản, rất phẳng, và nhìn nó không khác gì những nét vẽ tay. Đây chính là điểm mà Ive cùng đội ngũ thiết kế hướng đến: đơn giản hoá mọi thứ. Về cơ bản, chúng chỉ có màu đen và trắng, khi chọn vào, nó sẽ chuyển qua màu cam (thử mở Calendar và Clock các bạn sẽ thấy).

Helvetica Neue vẫn là font chữ mặc định trên iOS 7, tuy nhiên các chữ trên iOS 7 giờ đây được thiết kế theo dạng Light, thay vì Regular hay Bold như các phiên bản trước đó. Đối với chữ trên các tiêu đề, chúng nên đưa về dạng Medium. Ngoài ra, các chữ điều hướng (như Select, Create, Next hay Edit) nên có màu xanh cho hài hoà và đồng bộ. Các dev cũng nên tăng kích thước của các chữ lên khi thiết kế app cho iOS 7.
4. Những góc bo tròn.

Với các icon mới trên iOS 7, những giá trị, thông số về các góc bo tròn cũng sẽ khác hoàn toàn. Nếu để ý các bạn sẽ thấy những icon của các app trên iOS 7 dường như tròn trịa hơn - khá giống với icon trên Meego. Để dễ hình dung hơn nữa, hãy nhìn sự thay đổi của icon ở phía trên, các góc cạnh của icon được bo nhẹ nhàng, không còn vuông vức.
Thực tế, Apple không nói rõ về phần này, tuy nhiên, tác giả bài viết đã ngồi nghiên cứu và phát hoạ ra bản mẫu gần chính xác nhất. Các dev có thể tham khảo.
5. Hệ thống dạng lưới
Đây chính là điểm mà Apple nhấn mạnh nhất ở icon của iOS 7. Điều họ muốn thể hiện qua hệ thống dạng lưới này chính là tỷ lệ vàng - một tỷ lệ hoàn hảo mà những developer khác nên áp dụng vào việc thiết kế icon app. Apple muốn tất cả biểu tượng, từng vị trí nhỏ nhất cũng phải tuân theo tiêu chuẩn này, mọi thứ phải ngay ngắn và phải được "đưa vào khuôn mẫu". Thế nhưng, chính vì sự nghiêm ngặt có phần thái quá này, nhiều developer đã không đồng ý bởi họ muốn phá cách hơn và muốn được tự do trong thiết kế.
Tóm lại, các bạn có thể tự do thiết kế icon của app tuy nhiên, chúng ta cũng nên tuân thủ các tiêu chuẩn do Apple đặt ra để tránh rắc rối.
6. Giao diện người dùng

Tiếp đến là độ cao, bề ngang của các thanh điều hướng, thanh status trên iOS 7. Các bạn tham khảo bảng ở trên.
7. Thanh trạng thái (Status Bar)

Đây là nơi hiển thị trạng thái của máy như pin, đồng hồ, cột sóng,...Thực tế thì kích thước của từng biểu tượng, font chữ trên Status Bar của iOS 7 giống với iOS 6, do đó các dev cũng không gặp quá nhiều khó khăn về phần này.
8. Thanh điều hướng (Navigation Bar)

Thanh điều hướng trên iOS thường bao gồm tiêu đề, các nút back, next, edit hay create. Ở iOS 7, kích thước và font chữ trên thanh này khác so với iOS 6, cụ thể ra sao các bạn hãy nhìn phía trên.
9. Kích thước khuôn khổ

List hay khuôn khổ hay bảng hiển thị nội dung trên iOS 7 giờ đây đã được trải dài ra bằng với độ rộng của màn hình máy. Bên cạnh đó, mỗi dòng hay mỗi khu vực sẽ được ngăn cách bởi một đường thẳng 1px, có mép bên trái 15pt. Rõ hơn nữa thì mời các bạn xem hình trên.
10. Màu sắc các icon mặc định

Các icon mặc định trên iOS 7 trông rất đơn giản, rất phẳng, và nhìn nó không khác gì những nét vẽ tay. Đây chính là điểm mà Ive cùng đội ngũ thiết kế hướng đến: đơn giản hoá mọi thứ. Về cơ bản, chúng chỉ có màu đen và trắng, khi chọn vào, nó sẽ chuyển qua màu cam (thử mở Calendar và Clock các bạn sẽ thấy).
11. Kiểu chữ

Helvetica Neue vẫn là font chữ mặc định trên iOS 7, tuy nhiên các chữ trên iOS 7 giờ đây được thiết kế theo dạng Light, thay vì Regular hay Bold như các phiên bản trước đó. Đối với chữ trên các tiêu đề, chúng nên đưa về dạng Medium. Ngoài ra, các chữ điều hướng (như Select, Create, Next hay Edit) nên có màu xanh cho hài hoà và đồng bộ. Các dev cũng nên tăng kích thước của các chữ lên khi thiết kế app cho iOS 7.